











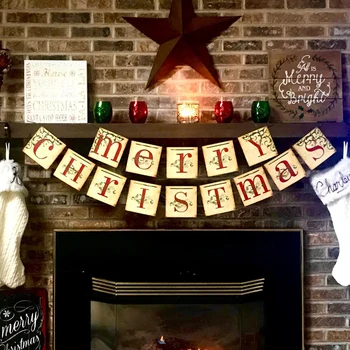
Jest wystarczająco wytrzymały, aby wytrzymać latach użytkowania, ten baner jest również wystarczająco lekki, aby można je było powiesić za pomocą prostego szkockiej! .aplus-v2 { display: block; pole po lewej stronie: auto; margin-right: auto; } .aplus-v2 .aplus-3p-stała szerokość { szerokość: 970 pikseli; } .aplus-v2 .aplus-3p-fixed-width.aplus-module-wrapper { pole po lewej stronie: auto; margin-right: auto; } .aplus-v2 .launchpad-moduł { maksymalna szerokość: 1000 pikseli; pole po lewej stronie: auto; pole po prawej stronie: auto; wypełnienie z góry: 15 pikseli; wypełnienie od dołu: 15 pikseli; } .aplus-v2 .launchpad-tekstowy pojemnik { polu po lewej stronie: auto; pole-right: auto; text-align: wyrównanie szerokości; -moz-text-align-last: na środku; text-align-last: na środku; } .aplus-v2 .launchpad-text-center { wyrównanie tekstu: do środka; } .aplus-v2 .launchpad-wyrównanie tekstu do lewej krawędzi { wyrównanie tekstu do lewego marginesu; -moz-wyrównanie tekstu w najnowsze: z lewej; wyrównanie tekstu w najnowsze: z lewej; } html[dir= "rtl'] .aplus-v2 .launchpad-wyrównanie tekstu do lewej krawędzi { wyrównanie tekstu: wyrównanie szerokości; -moz-wyrównanie tekstu-ostatnia: wyrównaj do prawej; wyrównaj do tekstu-ostatnia: wyrównaj do prawej; } .aplus-v2 .launchpad-filmy-pojemnik { width: 100%; } .aplus-v2 .launchpad-moduł-wideo .aplusAiryVideoPlayer { polu po lewej stronie: auto; pole po prawej stronie: auto; wcięcie na dole: 25 pikseli; } .aplus-v2 .launchpad-moduł-trzy stosu .launchpad-moduł-наращиваемый-kolumna { wyświetlanie: inline-block; width: 32%; wyrównanie w pionie: góra; wcięcie z lewej: 10 pikseli; margines z prawej: 10 pikseli; } .aplus-v2 .launchpad-moduł-trzy stosu .launchpad-moduł-pojemnik z trzema stosami { wyświetlanie: tabela; wyrównanie tekstu: do środka; wyrównaj do lewej: auto; wyrównaj do prawej: auto; } .aplus-v2 .launchpad-moduł-trzy stosu .launchpad-module-three-stack-container img { maksymalna szerokość: brak; } .aplus-v2 .launchpad-moduł-trzy stosu .launchpad-moduł-trzy stosu-blok { margin-bottom: 14 pikseli; } .aplus-v2 .launchpad-moduł-trzy stosu .launchpad-moduł-trzy stosu-szczegółowe informacje { display: table-header; nagłówek-z boku: na dole; } .aplus-v2 .starter-kolumna-pojemnik { wyrównanie w pionie: na środku; } .aplus-v2 .starter-kolumna-obraz-pojemnik { szerokość: 34,5%; } .aplus-v2 .starter-kolumna-tekst-pojemnik { szerokość: 64,5%; wcięcie: 0 150 pikseli; } .aplus-v2 .launchpad-moduł-lewe zdjęcie .starter-kolumna-tekst-pojemnik { wcięcie w prawo: 0; } .aplus-v2 .launchpad-moduł-prawe zdjęcie .starter-kolumna-tekstowy pojemnik { wcięcie z lewej: 0; } .aplus-v2 .launchpad-o uruchomieniu h5 { waga czcionki: normalny; styl czcionki: italic; } .aplus-v2 .launchpad-faq h2 { color: #ffa500; } .aplus-v2 .launchpad-moduł-person-blok { margin-bottom: 10 pikseli; } .aplus-v2 { display: block; pole po lewej stronie: auto; margin-right: auto; przenoszenie słów: podział wyrazów; przepełnienie-transfer: luka-słowo; podział słów: podział wyrazów; } /* Anuluj to do danych technicznych, bo to narusza układ tabeli */ .aplus-v2 .aplus-standard .aplus-tech-spec-table { podział słowa: początkujący; } .aplus-v2 .aplus-standard .aplus-module-wrapper {wyrównanie tekstu: dziedziczenie; wyświetlanie: block; margin-right: auto; lewy margines: auto;} .aplus-v2 .aplus-standard.aplus-module.module-1, .aplus-v2 .aplus-standard.aplus-module.module-2, .aplus-v2 .aplus-standard.aplus-module.module-3, .aplus-v2 .aplus-standard.aplus-module.module-4, .aplus-v2 .aplus-standard.aplus-module.module-6, .aplus-v2 .aplus-standard.aplus-module.module-7, .aplus-v2 .aplus-standard.aplus-module.module-8, .aplus-v2 .aplus-standard.aplus-module.module-9, .aplus-v2 .aplus-standard.aplus-module.module-10, .aplus-v2 .aplus-standard.aplus-module.module-11, .aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;} .aplus-v2 .aplus-standard.aplus-module: ostatni element podrzędny {dolna granica: brak} .aplus-v2 .aplus-standard.aplus-module {minimalna szerokość: 979 pikseli;} /* aplus css, niezbędny do zastępowania aui na stronie informacji */ .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-chart.a-bordered.a-vertical-stripes {border:none;} .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-wykres.a-marginata.a-pionowe pasy td {tło: brak;} .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-wykres.a-marginata.a-pionowe pasy td.wybrany {kolor tła: #ffd;} .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-wykres.a-z granicami.a-pionowe pasy td: pierwszy element podrzędny {tło: #f7f7f7; waga czcionki: bold;} .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-chart.a-bordered.a-vertical-stripes tr th {tło: brak; obramowanie z prawej: brak;} .aplus-v2 .aplus-standard.aplus-tabela modułów.aplus-wykres.a-otoczone tr td.aplus-v2 .aplus-standard .aplus-tabela modułów.aplus-wykres.a-otoczone tr th {dolna granica: 1 piksel z punktów #999;} /* A+ Szablon - moduł Ogólny CSS */ .aplus-v2.aplus-standard .apm-top {wysokość: 100%; wyrównanie w pionie: góra;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-top {wcięcie z lewej: 0 pikseli; margines z prawej: 3 piksela} .aplus-v2 .aplus-standard .apm-center {wysokość: 100%; wyrównanie w pionie: na środku; wyrównanie tekstu: do środka;} .aplus-v2 .aplus-standard .apm-row {width: 100%; wyświetlanie: inline-block;} .aplus-v2 .aplus-standard .apm-wrap {width: 100%;} .aplus-v2 .aplus-standard .apm-stała szerokość {szerokość: 969px;} .aplus-v2 .aplus-standard .apm-floatleft {float:left;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;} .aplus-v2 .aplus-standard .apm-floatright {float:poprawnie;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;} .aplus-v2 .aplus-standard .apm-floatnone {float:nie;} .aplus-v2 .aplus-standard .apm-interwał img {border: brak;} .aplus-v2 .aplus-standard .apm-leftimage {float: left; display: block; pole, z prawej: 20 pikseli; pole na dole: 10 pikseli; szerokość: 300 pikseli;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: z prawej; margin-right: 0px; margin-left:20 pikseli;} .aplus-v2 .aplus-standard .apm-centerimage {wyrównanie tekstu do środka; szerokość: 300 pikseli; wyświetlacz: blok; pole na dole: 10 pikseli;} .aplus-v2 .aplus-standard .apm-centerthirdcol {minimalna szerokość: 359 pikseli; wyświetlacz: blok} .aplus-v2 .aplus-standard .apm-centerthirdcol ul, .aplus-v2 .aplus-standard .apm-centerthirdcol ol {polu po lewej stronie: 334 pikseli;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul, html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {pole z lewej: 0 pikseli; pole po prawej stronie: 334 pikseli;} .aplus-v2 .aplus-standard .apm-rightthirdcol {float:z prawej; szerokożć: 230 pikseli; wcięcie z lewej: 30 pikseli; pole od lewej: 30 pikseli; obramowanie z lewej strony: 1 piksel solid #dddddd;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: z lewej; wcięcie z lewej: 0 pikseli; margines z prawej: 30 pikseli; pole z lewej: 0 pikseli; pole po prawej: 30 pikseli; obramowanie z lewej: 0 pikseli; obramowanie z prawej: 1 piksel oprawa #dddddd;} .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {szerokość: 709 pikseli; wyświetlacz: block;} .aplus-v2 .aplus-standard .apm-lefthalfcol {szerokość: 480 pikseli; margines z prawej: 30 pikseli; display: block; float: left;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {wcięcie z lewej: 30 pikseli; pływający: z prawej;} .aplus-v2 .aplus-standard .apm-righthalfcol {szerokość: 480 pikseli; display: block; float: left;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:z prawej;} .aplus-v2 .aplus-standard .apm-eventhirdcol {szerokość: 300 pikseli; wyświetlacz: block;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table {border-spacing: 0px 0px; border-collapse: zwiń;} .aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {wyrównanie w pionie: góra;} .aplus-v2 .aplus-standard .apm-fourthcol {szerokość: 220 pikseli; float: left;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:z prawej;} .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-obraz {pozycja: względne;} .aplus-v2 .aplus-standard .apm-fourthcol img {wyświetlanie: block; margin: 0 auto;} .aplus-v2 .aplus-standard .apm-fourthcol-table {border-spacing: 0px 0px; border-collapse: zwiń;} .aplus-v2 .aplus-standard .apm-czwarta tabela tr td {wyrównanie w pionie: góra;} .aplus-v2 .aplus-standard .apm-listbox {width:100%;} .aplus-v2 .aplus-standard .apm-iconheader {float:left; padding-od lewej: 10 pikseli;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:z prawej; wcięcie z lewej: 0 pikseli; margines z prawej: 10 pikseli} .aplus-v2 .aplus-standard .apm-interwał ul: ostatni element podrzędny.aplus-v2 .aplus-standardowy ol: ostatni element podrzędny {margin-bottom:0 !ważne;} .aplus-v2 .aplus-standard .apm-interwał ul.aplus-v2 .aplus-standardowy ol {wcięcie: 0 !ważne;} .aplus-v2 .aplus-standard .apm-interwał ul {margin: 0 0 18 pikseli 18 pikseli !ważne;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-interwał ul {margin:0 18px 18px 0 !ważne;} .aplus-v2 .aplus-standard .apm-interwał ul li,.aplus-v2 .aplus-standardowy ol li {przenoszenie słów: podział słowa; margin: 0 !ważne;} .aplus-v2 .aplus-standard .apm-interwał ul li {margines: 0 !ważne;} /* A+ Szablon - Moduł 1 Osobny CSS */ .aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {wyświetlanie: inline-block; width: 359 pikseli;} /* A+ Szablon - moduł 2/3 Specyficzne dla CSS */ .aplus-v2 .aplus-standard .apm-sidemodule {wyrównanie tekstu: do lewej; margin: 0 auto; szerokość: 970 pikseli; wcięcie: 0; kolor tła: #ffffff; położenie: względne;} .aplus-v2.aplus-standard .apm-boczna moduł {wyrównanie tekstu:dziedziczenie;} .aplus-v2 .aplus-standard .apm-sidemodule-textright {pozycja: względne; wyświetlanie: tabela-komórka; wyrównanie w pionie: na środku; wcięcie z lewej: 40 pikseli; wysokość: 300 pikseli; maksymalna wysokość: 300 pikseli;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {wcięcie z lewej: 0 pikseli; margines z prawej: 40 pikseli;} .aplus-v2 .aplus-standard .apm-sidemodule-textleft {pozycja: względne; wyświetlanie: tabela-komórka; wyrównanie w pionie: średnia; wysokość: 300 pikseli; maksymalna wysokość: 300 pikseli;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {wcięcie z lewej:0 pikseli;} .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {pozycja: względne; float: left; display: block;} html[dir= "rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:z prawej;} .aplus-v2 .aplus-standard .apm-sidemodule-imageright {pozycja: względne; float: z prawej; display: block;} html[dir= "rtl'] .aplus-v2 .aplus-sOpis produktu: Materiał Akrylowy kolorowy świąteczny baner Powód boże Narodzenie wesołych ŚWIĄT - to wspaniały świąteczny cukierek dla oczu, która ozdobi twój dom, biuro lub kościół.Każdy karton kartka o wymiarach 5,8 x 5,8 cala malowana na kolor brązowy, co nadaje jej niepowtarzalny i vintage wygląd.Czerwone litery podkreślone delikatnym oliwkowo-zielonym pociągnięciem.Нанизанный na координирующую zieloną satynową wstążkę, "WESOŁYCH ŚWIĄT" rozciąga się do 54 cm, zawieszone dwa razy, i na 84 cm, zawieszony obok.
Tagi: akcesoria do domu people, ozdoby świąteczne z dinozaurami, chrześcijańska wielkanoc sztandar, ozdoba panny młodej w stylu boho, воден ślubna ozdoba, plakaty room girls indie kid, wiejska obraz, халяльный ślubny wystrój, boże narodzenie ikony, wystrój domu w stylu boho-goth.
sku: e699

Wyprzedaż

Wyprzedaż

Wyprzedaż

Gorąco

Gorąco

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Gorąco

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

Wyprzedaż

 pl
pl
0 Opinie o tym produkcie
Dodaj Opinię